C'est ici que je vous présente mes réalisations, là où je mêle la partie créative à la partie technique.

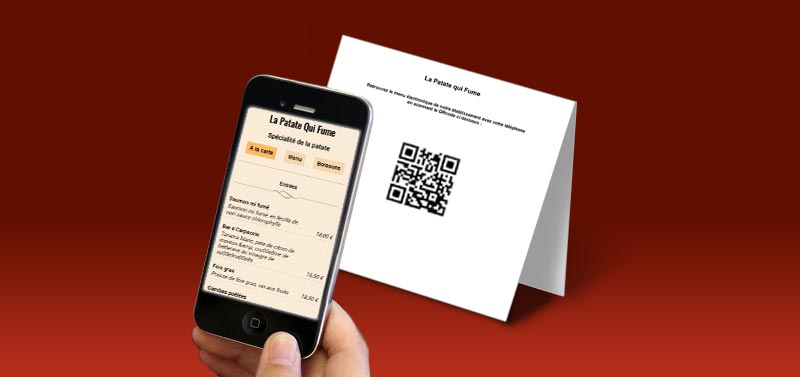
Ici le défi s'est imposé de lui-même. La Covid-19 s'attaquant même à l'économie de la restauration, incluant les bars et cafés. Outre que le masque soit portés par les acteurs de ce secteur, le meilleur complément aux gestes barrières demeure la manipulation des objets non-lavables, tels que les cartes de menus. Il leur fallait donc une alternative, qui ici est un menu électronique lisible directement sur le téléphone personnel du client, accessible en flashant le QR code présent sur les tables. Ce qui a donné naissance à www.qreca.fr, un outil simple, rapide et gratuit, adapté pour la France, Belgique et le Grand-Duché de Luxembourg.

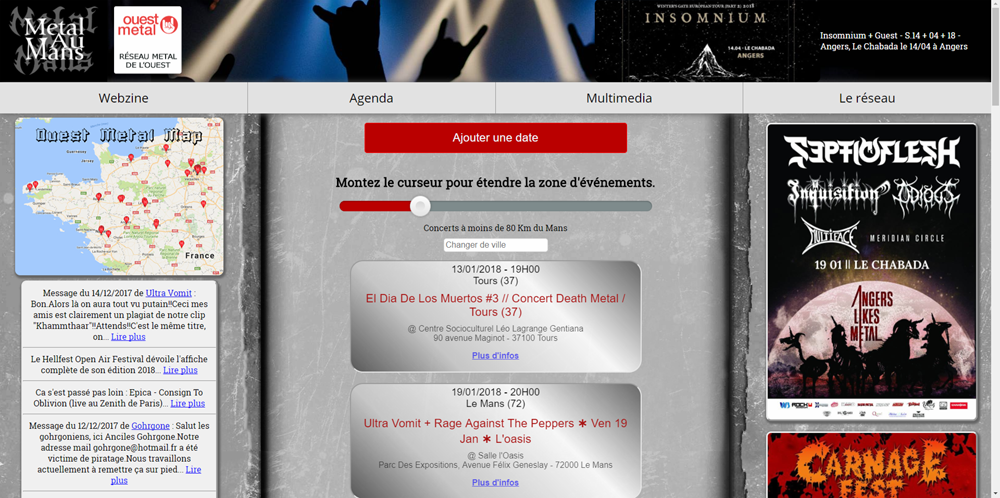
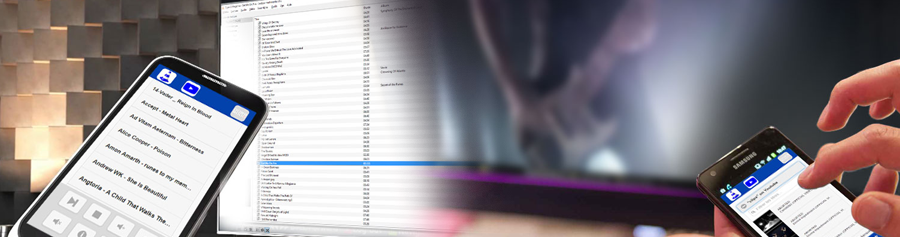
Le défi fut le suivant : Générer un site de promotion de la musique qui se met à jour en un strict minimum de temps ayant besoin d'un minimum d'intervention manuelle.
Il faut donc un site monté comme un réseau dont la seule base de donnée interne est constituée d'identifiants publics de Facebook, Youtube et BandCamp. De ce fait, la mise à jour n'est (mis à part les articles) qu'une série de requête ajax avec les identifiants dont le retour sera emmagaziné dans une seule ligne de donnée JSON. Ne restera plus qu'aux différentes pages de se nourrir des informations trouvées sur les objets du JSON.
Mission réussie avec "Metal Au Mans".
Voir tout le projet ici

Mission : Rendre un concert préorganisé plus attractif avec un groupe supplémentaire et mettre en place un système complet de communication. Il faut aussi trouver un système de financement simple et rapide qui sera aussi utilisé pour les prochains événements.

Le défi : construire un jeu pour desktop avec avec une interactivité par les mouvements.
Contrainte : Le seul capteur de mouvement est une webcam.
Résultat concrétisé avec le célèbre Puissance 4 : la webcam fait office de Kinect.

Le défi : Donner la possibilité à une petite association de pouvoir contrôler les tickets d'entrée ainsi que les préventes lors d'événements payants. Le tout sans s'encombrer d'une douchette et d'un support informatique coûteux.
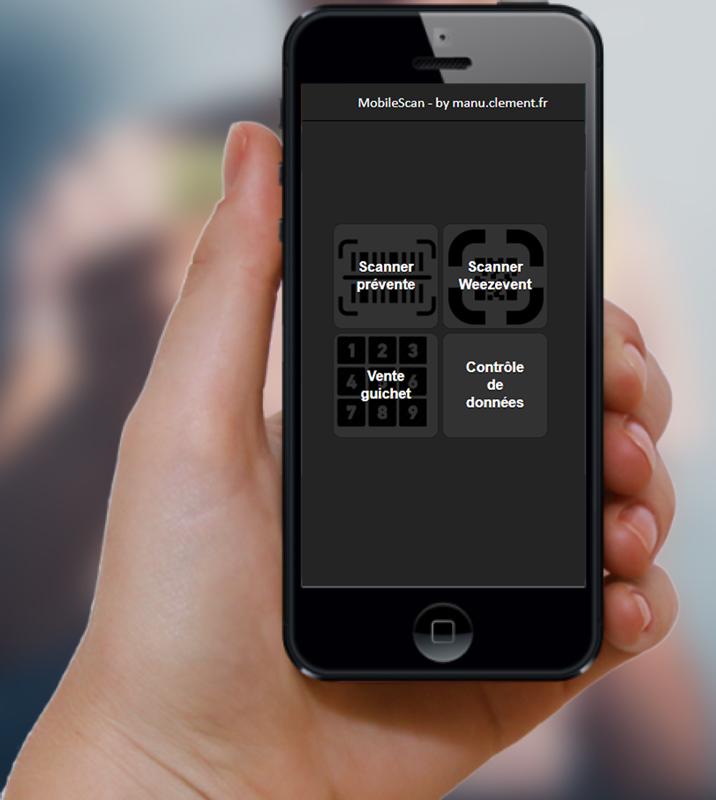
Défi relevé avec MobileScan !.
Cette web application pour mobile permet de scanner les tickets de prévente électronique ou papier, et d'enregistrer les tickets vendus au guichet. Cette application n'a pas été encapsulé volontairement pour plus de flexibilité et pour plus de rapidité d'accès lors d'événements, notamment en cas de rush. Aussi le guichetier n'a peut-être pas le droit d'installer une application sur un mobile ne lui appartenant pas.
Cette réalisation fonctionne grâce à la librairie QuaggaJS et Instascan de Chris Schmich, le tout relié à des requêtes cURL sur un compte de Weezevent.com
Langages utilisés : HTML5 (WebRTC), PHP, JavaScript, CSS3, jQuery

Défi 1 : Faire une télécommande de PC gérant le multimedia sans connexion TCP/IP, ni Telnet, ni UDP pour une installation la plus simple pour un utilisateur lambda.
Défi 2 : Faire un programme distant, dont la source est externe.
Défi 3 : Faire un lecteur Youtube qui s'ouvre automatiquement en plein écran sans pubs intempestives.
Défi 4 : Faire une interface intuitive utilisable par un enfant de 4 ans (qui sera ravi de regarder ses dessin animés sélectionnés par ses parents).
Résultat : MEDIA REMOTE est un système combiné à VLC Media Player qui permet de jouer les médias audio et vidéo présents sur votre PC avec une télécommande qui n'est autre que votre mobile. MEDIA REMOTE vous permet également de jouer les vidéos Youtube à distance.
Facile à installer, l'installation prend 2 minutes chrono. Il suffit juste de s'enregistrer, de télécharger un petit fichier ainsi que l'APK pour le mobile.
La particularité de cette application est qu'elle ne demande aucune configuration des adresses IP de votre ordinateur et n'a pas besoin de serveur et donc n'a pas besoin de configurer votre PC en serveur.
Le système requiert pour l'instant Windows sur votre PC et Android pour le mobile. La partie Youtube est gérée par les favoris de Google Chrome.
Langages utilisés : JavaScript, VBScript, jQuery, PHP, Java, DOS pour Cordova/VLC
 |
 |
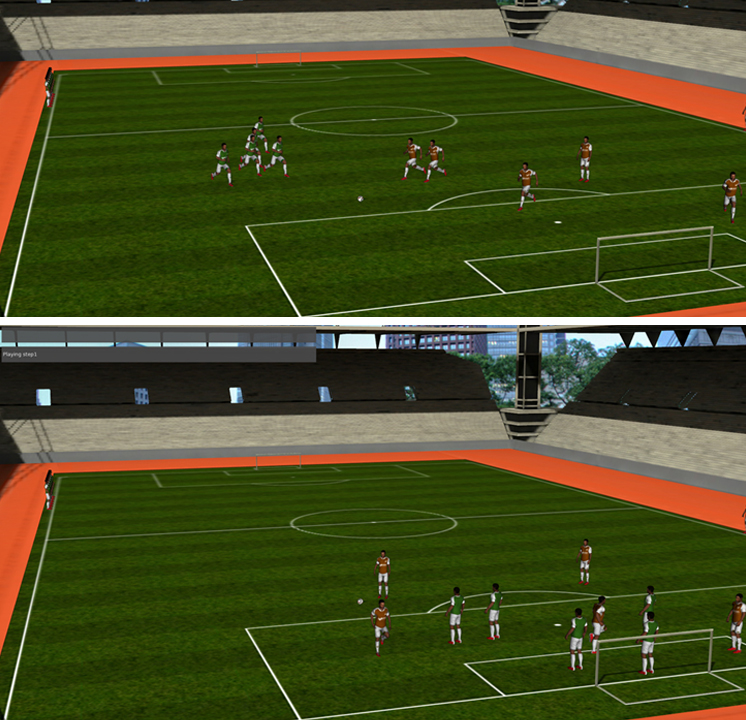
La simulation a été réalisée avec Eon Studio sous JavaScript (ActiveX). D'après les paramètres enregistrés, l'algorithme compile les étapes en JSON et affiche une simulation en temps réel en 2D ou en réalité virtuelle.
L'interface d'utilisation a été réalisée par le reste de l'équipe en C#. Des graphistes 3D ont conçu le stade et les joueurs (modeling, rigging et skinning).
La particularité ici est que le système d'inscription par réseaux sociaux a été complètement reconçu pour éviter d'ouvrir des autres fenêtres ou onglets (ce qui n'est pas possible dans une appli native à moins d'ouvrir une autre activité) malgré les exigences du SDK de ces réseaux.
L'application enregistre en arrière-plan sur un serveur la photo de profil de l'utilisateur, ses "followers" pour Twitter ou ses amis qui utilisent aussi cette application (user friends pour Facebook).
Langages utilisés pour la partie smartphone : PHP, JavaScript, CSS, jQuery


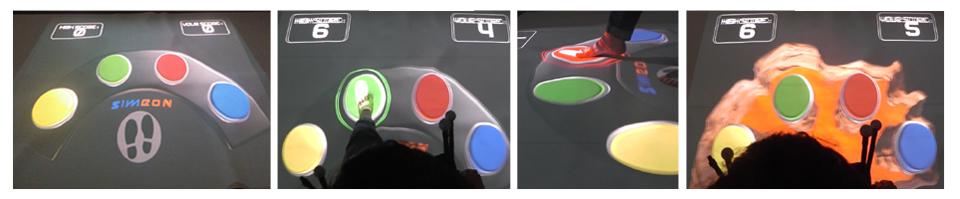
Jeu du Simon rebaptisé SimEON realisé en une journée sous EON Studio pour une projection mapping 3D immersive et interactive sur le sol. Les modèles 3D ont été réalisés par le reste de l'équipe ainsi que la reflective map de la lave. Le système de vagues de la lave a été adapté à partir d'un script VBS fourni qui manipule le CG Shader de la carte graphique.

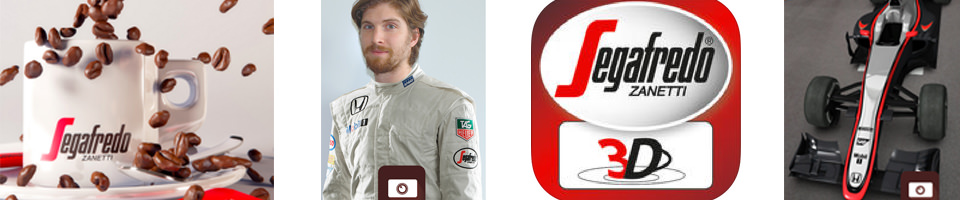
Segafredo 3D est une appli pour mobile en réalité augmentée développée en équipe. J'ai réalisé l'intégration en script sur framework Android pour toute l'interface en responsive design qui gère en fait trois applis incluant le formulaire + détection de la connexion internet. Le reste est fait sous EON Studio et 3DS Max.
Cette appli permet de regarder la nouvelle F1 McLaren Honda sous tous les angles en tournant autour du logo du paquet de café, d'enfiler de façon virtuelle la combinaison du pilote et se prendre en photo (selfie).
En commandant le logo Segafredo Zanetti gratuitement via l'appli, on peut voir la F1 McLaren Honda grandeur nature dans son garage ou sur un parking.










 Partager
Partager