This is where I present my work, where I work. Where I mix the creative part to the technical part, the image to the technology.
 |
 |
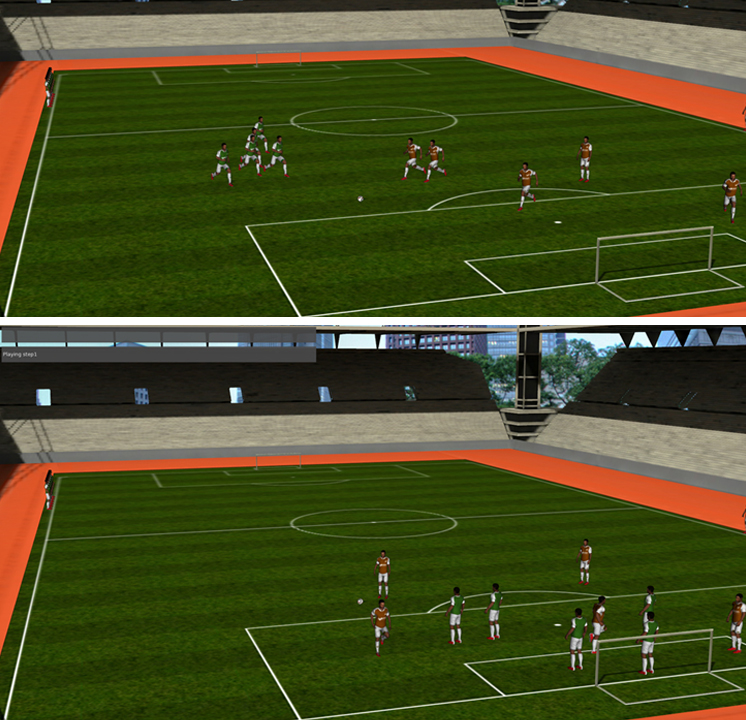
This simulation was created with Eon Studio in JavaScript. According to the saved settings, the algorithm compiles the steps in JSON and displays a real-time 2D or virtual reality simulation.
The user interface was done by the rest of the team in C #. 3D graphic designers created the stage and players (modeling, rigging and skinning).
The special feature here is that the registration system by social networks has been completely rebuilt to avoid opening other windows or tabs (which is not possible in a native app unless you open another activity) despite SDK requirements of these networks.
This application records in the background on a server the user's profile picture, his "followers" for Twitter or friends who also use this application (user friends for Facebook).
Languages used for the smartphone part: PHP, JavaScript (Constructor & Ajax), CSS, jQuery


This site is entirely mobile friendly and therefore suitable for all types of media (PCs, tablets, smartphones, Iphones, ...). The up-to-date is done through a small online publisher that records everything in a database. The site in PHP takes this basis and display it according to the criteria of CSS.


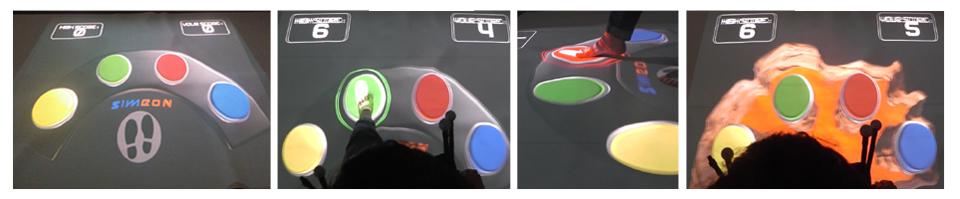
Simon game renamed Simeon was realized in one day in EON Studio for 3D immersive and interactive projection mapping on the floor. 3D models and the reflective map lava were carried out by the rest of the team. The system of waves of lava was adapted from a given VBS script that handles the CG Shader graphic card.

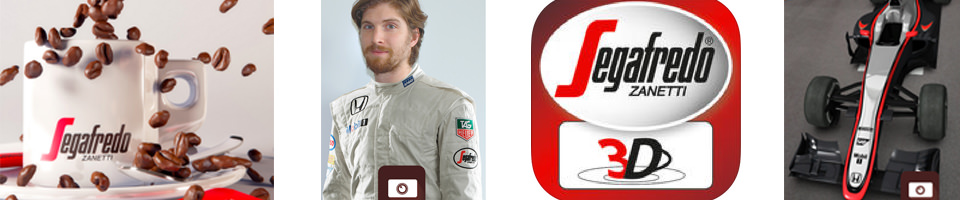
Segafredo 3D is an Augmented Reality mobile app developed in a teamwork. I realized the integration script on Androidand iOS framework for the entire responsive design interface that actually handles three apps including the form + internet connection detection. The rest is done in EON Studio and 3DS Max.
This app allows you to watch the new McLaren Honda F1 in all angles when you turn around the coffee pack logo, to don virtually the combination of pilot and take pictures (selfie).
By ordering the Segafredo Zanetti logo for free via the app, you can see the McLaren Honda F1 in real scale in your garage or in a carpark.







 Share
Share